Jumlah Postingan Tidak Sesuai dengan Pengaturan Blogger? Begini Solusinya!
Mengatasi Jumlah Postingan Tidak Sesuai dengan Pengaturan Blogger - Postingan merupakan salah satu elemen penting dalam mengembangkan sebuah blog. Google mengatakan bahwa “Content is King” yang berarti sebuah postingan merupakan senjata utama dalam meningkatkan kualitas SEO blog. Teknik SEO apapun yang kamu gunakan, bila tidak melibatkan postingan jelas tidak akan banyak berpengaruh terhadap blog.
Selain konten, peletakan postingan juga merupakan hal yang patut dipertimbangkan. Hampir sebagian besar pengelola blog memasang daftar postingan secara langsung pada halaman awal (beranda) blog. Sehingga postingan menjadi objek yang terlihat pertama kali pada saat mengunjungi blog kamu. Meski terlihat mudah, namun beberapa pengelola blog sering menemui beberapa masalah terkait hal ini. Salah satunya adalah ketika menampilkan postingan, terkadang jumlah yang ditampilkan tidaklah sesuai dengan pengaturan di blogspot. Sebagai contoh, pada setting dashboard blogspot jumlah postingan diatur sebanyak 10 buah, namun kenyataannya apabila dikunjungi jumlah postingan yang tampil hanyalah 4 buah.
Ketidaksesuaian tampilan jumlah postingan merupakan masalah klasik yang banyak muncul sejak dulu. Kali ini Kelas Informatika akan membahas mengenai solusi permasalahan ini. Meski telah banyak referensi terkait masalah ini, namun masih banyak yang kebingungan mempraktekkannya.
Mengapa Jumlah Postingan yang Tampil Tidak Sesuai dengan Pengaturan?
Hal pertama yang perlu kamu cermati jika menemui masalah ini adalah mengetahui sebabnya terlebih dahulu. Blogspot membatasi kapasitas halaman awal blog pengguna, sehingga apabila halaman awal blog kamu melebihi kapasitas yang telah ditentukan maka sebagian tidak akan ditampilkan.
Sebagai contoh, taruhlah misalnya blogspot memberi batasan maksimal halaman awal blog sebesar 3 MB. Lalu kamu menampilkan sejumlah 3 postingan dengan total kapasitas 5 MB, maka 2 MB kelebihan kapasitas tersebut tidak akan ditampilkan (otomatis hilang). Agar semua postingan di halaman awal dapat tampil secara keseluruhan, kapasitas postingan harus dirampingkan terlebih dahulu.
Solusi Agar Jumlah Postingan Sesuai dengan Pengaturan Blogspot
Secara umum telah dijelaskan bahwa solusi agar jumlah postingan dihalaman awal blog sesuai dengan pengaturan adalah dengan merampingkan tiap postingan yang ada dihalaman awal. untuk merampingkan postingan, kamu dapat menggunakan fitur jump break pada blogspot. Penggunaan fitur jump brake dapat dilakukan dengan 2 cara, yakni cara manual dan otomatis.
Memasang Jump Break Manual
Untuk memasang jump break pada postingan secara manual, cara tidaklah sulit. Pertama login ke akun blogspot >> Pilih menu Posts >> Klik New Post
Kita akan membuat postingan baru untuk mempraktekkan penggunaan jump break.
Kedua, silahkan isi konten postingan terlebih dahulu. Cukup isi judul postingan dan teks pada halaman editor blogspot.
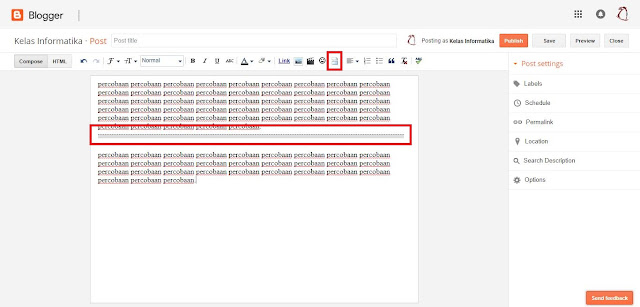
Selanjutnya untuk menggunakan fitur jump break, pertama letakkan kursor tepat satu baris sebelum pemotongan teks. Kemudian klik logo kertas yang sobek pada bagian tengahnya (lihat gambar). Apabila selesai diklik, secara otomatis akan menampilkan garis pututs-putus. Hal tersebut merupakan indikator bahwa fitur jump break telah berhasil dipasang.
Selanjutnya tinggal lakukan langkah-langkah tersebut secara berulang, terapkan pada postingan yang tampil di halaman awal blog. Namun akan lebih baik apabila fitur jump break diterapkan pada semua postingan diblog, jadi biasakan apabila membuat postingan baru untuk memasang jump break.
Memasang Jump Break Otomatis
Menambahkan jump break pada postingan secara otomatis dapat dilakukan dengan menambahkan script khusus pada tema blogspot. Caranya, pertama login ke akun blogspot >> Kemudian Pilih Theme >> Klik Edit HTML
Pada editor html, cari kode </head>. Kamu dapat menggunakan fungsi Ctrl + F untuk menggunakan fitur pencarian. Apabila telah ditemukan, letakkan kode html berikut tepat diatas </head>.
<script type="text/javascript"> var thumbnail_mode = "float" ; summary_noimg = 100; summary_img = 100; img_thumb_height = 60; img_thumb_width = 90; </script> <script type="text/javascript"> //<![CDATA[ function removeHtmlTag(b,a){if(b.indexOf("<")!=-1){var d=b.split("<");for(var c=0;c<d.length;c++){if(d[c].indexOf(">")!=-1){d[c]=d[c].substring(d[c].indexOf(">")+1,d[c].length)}}b=d.join("")}a=(a<b.length-1)?a:b.length-2;while(b.charAt(a-1)!=" "&&b.indexOf(" ",a)!=-1){a++}b=b.substring(0,a-1);return b+" [...]"}function createSummaryAndThumb(d){var f=document.getElementById(d);var a="";var b=f.getElementsByTagName("img");var e=summary_noimg;if(b.length>=1){a='<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+b[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';e=summary_img}var c=a+"<div> "+removeHtmlTag(f.innerHTML,e)+"</div> ";f.innerHTML=c}; //]]> </script>
Keterangan :
- summary_noimg = 100; adalah banyak karakter jika tidak ada gambar pada postingan
- summary_img = 100; adalah banyak karakter jika terdapat gambar dalam postingan
- img_thumb_height = 60; ukuran tinggi gambar
- img_thumb_width = 90; ukuran lebar gambar
Langkah berikutnya, cari kode <data:post.body/>, kamu akan menemukan beberapa kode <data:post.body/> didalam tema. Coba terlebih dahulu pada <data:post.body/> kedua, ganti dengan kode berikut.
<b:if cond="data:blog.pageType != "item"">
<b:if cond="data:blog.pageType != "static_page"">
<div expr:id=""summary" + data:post.id">
<data:post .body=""></data:post></div>
<script type="text/javascript">createSummaryAndThumb("summary<data:post.id/>");</script>
<span class="rmlink" style="float: left;"> <a expr:href="data:post.url" href="https://www.blogger.com/null"><b>Readmore</b> → <data:post .title=""></data:post></a></span>
</b:if></b:if>
<b:if cond="data:blog.pageType == "item"">
<data:post .body="">
</data:post></b:if>
<b:if cond="data:blog.pageType == "static_page""><data:post .body=""></data:post></b:if>
Keterangan :
Kamu bisa mengubah tulisan Readmore dengan tulisan lain yang kamu sukai
Jika telah selesai, jangan lupa Simpan Template dan lihat perubahannya. Kini jumlah postingan yang tampil pada halaman awal blog telah sesuai dengan pengaturan yang kamu gunakan.
Sekedar informasi tambahan, selain untuk menyesuaikan jumlah tampilan postingan, fitur jump break juga berfungsi untuk mengurangi kapasitas blog pada halaman awal sehingga blog akan memiliki akses lebih cepat dibandingkan sebelumnya.






Tanya bg utuk menu jamb break di menu blog sekarang sudah engga ada
BalasHapuskalo kita pakek cara ke dua edit html kode tersebut eror..apakah ada yg salah dlm penerapanya..mohon infonya gan terima kasih
Menu jump break sebetulnya masih ada di blogger versi terbaru, namun beberapa berpendapat tidak lagi berfungsi seperti versi sebelumnya. Beberapa blogger juga mengatakan menu jump break di blogger terbaru masih belum dapat dioperasikan, mungkin karena masih ada bug yang perlu diperbaiki.
HapusKelas informatika telah mencoba sendiri, ternyata menu jump break ada di blogger versi terbaru. Menu jump break terletak di toolbar menu bagian kanan >> klik titik tiga >> menu jump break bersimbol tanda "-" (minus). Silahkan dicoba kembali kak
gak bisa jg gan, aku pake itu jg gak muncul
BalasHapusbisa pake cara lain kak, pake script mungkin. semangat :)
Hapus